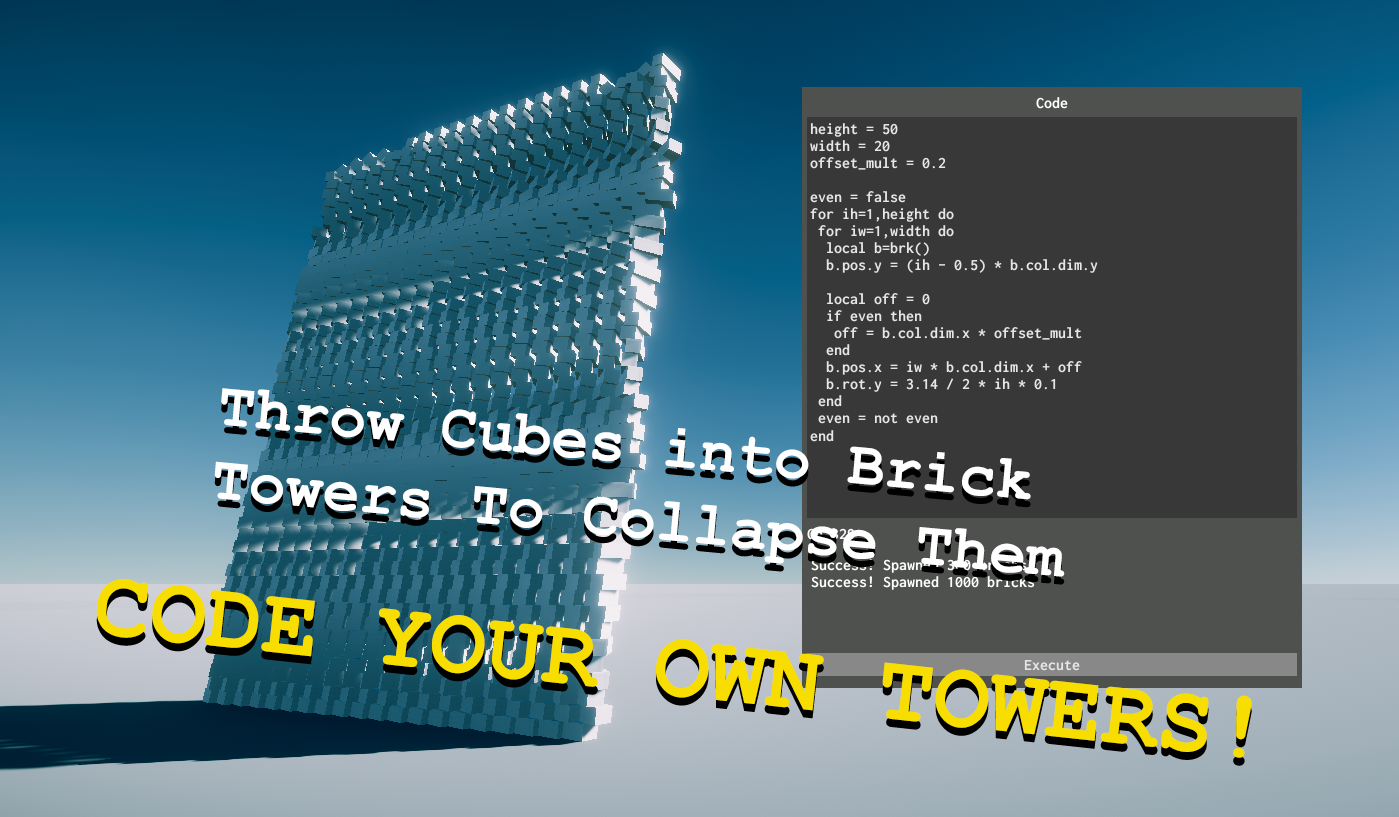
Code your own towers!
I thought what could be a good way to give users a way to design their own towers (#empowering). A by-hand placement is just not satisfying because you still want to create loads of bricks and align them properly. Additionally an intricate UI would take me a lot of time to make. Besides, this started kind of like a low-effort project and I think it should continue in the same vein. So, I thought why not..

Code your own towers!
Yes, you heard me right, now, you can design your own towers by coding! It provides the ultimate flexibility, for basically endless ideas! Plus since it's already text-based, it provides an easy way to share designs between users. I was also inspired by pico8 tweets that have the entire code in tweets. I hope that someone will tweet some cool towers :)
How does the code look?
The code uses Lua, and I have made a code reference page that also includes a few examples and shows all the functions I have currently built-in. I will update the page independently from the builds, and I might provide full reference in the future builds (I would just like to automate this process).
The simplest way to start is to make a single brick:
brk()
This creates a brick and adds it to the list that is then, at the end, returned to the engine to spawn all the cubes. Changing it's position is done by setting it's pos value which is a x,y,z table
brk().pos.y = 10
Or, of course, you can put it in a variable to modify multiple values
b = brk() b.pos.y = 10 b.pos.x = 10
Alternatively you can create the whole vector by using vec()
b = brk() b.pos = vec(10,10,0)
Changing it's size is done by providing a collider to the brick
c = col() -- creates the collider table c.dim.z = 5 b = brk(c) b.pos.y = 10
To color the cube, you can provide a renderer and set its color property
r = rend() -- creates the renderer table r.color = "#FF0000" c = col() c.dim.z = 5 b = brk(c, r) -- provide the renderer as a second parameter b.pos.y = 10
Renderers and colliders should be shared between bricks for best performance.
For more examples check the Tower folder, and the reference page.
Running the code from files?
Right now, you can only run the code from the in-game code window. In the future build I will add a file save/load feature, that will pick up files from the Towers/ folder. I decided to publish the initial version fast to see the code being used by other people, and because implementing the save/loader will take time and require a UI that needs to be designed, and probably a set of shenanigans to solve that I can't yet predict.
Deprecating the "old" tower
The old tower sliders will be removed in one of the future builds, since the code should be the only way to design towers. I didn't remove it right now because I'm still converting the old tower to lua code.
Starting to use "butler"
I've started using butler, which is Itch's command line uploading tool, and it's pretty cool. You can notice the build text has changed and now includes the "version". I'm still figuring it out.
Files
Get Throw Cubes into Brick Towers To Collapse Them
Throw Cubes into Brick Towers To Collapse Them
| Status | Released |
| Author | nothke |
| Genre | Simulation |
More posts
- Gamebreaking Fix UpdateApr 09, 2020
- Dynamic Parameters UpdateJan 27, 2020
- Compatibility UpdateNov 18, 2019
- The File update, and MagicaVoxelOct 02, 2019
- The "Flat" update now out!Sep 30, 2019
- "Dynamite Update" now out!Sep 26, 2019
- "More Options DLC" now out!Sep 24, 2019
Comments
Log in with itch.io to leave a comment.
I'm having a hard time trying to change the colors of the bricks. Just adding the hex# in the randomize_colors() ex. Randomize_colors([#FF0000], [#00FF00]) only gives me a script error. What am I missing?
what about:
randomize_colors("#FF0000", "#00FF00")?
Thanks! That (of course) worked. Guess I need to brush up on my coding skills!